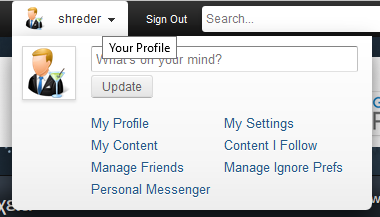
ipb drop down menu
Ελληνική Κοινότητα Υποστήριξης ForumGreek :: ΤΟΜΕΑΣ ΥΠΟΣΤΗΡΙΞΗΣ :: Βοήθεια για Σχεδίαση Φόρουμ & Εμφάνιση
Σελίδα 2 από 2 • Μοιραστείτε
Σελίδα 2 από 2 •  1, 2
1, 2
 Απ: ipb drop down menu
Απ: ipb drop down menu
Καλησπέρα,
Αυτός ο κώδικας είναι γραμμένος για την μορφή Punbb. Τώρα όσων αφορά τη μορφή modernBB ο κώδικας είναι σχεδόν όμοιος με την έκδοση Phpbb3.
Αυτός ο κώδικας είναι γραμμένος για την μορφή Punbb. Τώρα όσων αφορά τη μορφή modernBB ο κώδικας είναι σχεδόν όμοιος με την έκδοση Phpbb3.

Van-Helsing- Διαχειριστής

-

Ηλικία : 49
Δημοσιεύσεις : 1990
 Απ: ipb drop down menu
Απ: ipb drop down menu
Ευχαριστώ για την απάντηση αλλά ποιός είναι ο κώδικας; Δεν το έχεις γράψει εδώ.

petrosnik- Eνεργό Μέλος
- Δημοσιεύσεις : 226
 Απ: ipb drop down menu
Απ: ipb drop down menu
Θα πρέπει να πας στο πρότυπο overall_header
Να εντοπίσεις τον παρακάτω κώδικα:
και να τον αντικαταστήσεις με αυτόν τον κώδικα:
κατόπιν πας στο τέλος του προτύπου και προσθέτεις:
κάνεις αποθήκευση και δημοσίευση του προτύπου.
Μετά πας στα Javascript και δημιουργείς ένα νέο Javascript
Τίτλος: IPB Profile Menu
Τοποθέτηση: Σε όλες τις σελίδες.
Κώδικας Javascript:
και πατάς υποβολή.
Σημείωση: Ο κώδικας δουλεύει στην έκδοση PunBB με skins βασισμένα σε IPB Skins επίσης πιθανόν να χρειάζονται κάποιες τροποποιήσεις ώστε να εφαρμοστεί σωστά.
Να εντοπίσεις τον παρακάτω κώδικα:
- Κώδικας:
/profile?mode=editprofile&page_profil=preferences
και να τον αντικαταστήσεις με αυτόν τον κώδικα:
- Κώδικας:
href="/profile?mode=editprofile&page_profil=preferences"
onclick="jQuery('#perfil').fadeToggle(); return false;"
κατόπιν πας στο τέλος του προτύπου και προσθέτεις:
- Κώδικας:
<style>#link_user{font-size:12px;color:white;padding:0 12px;height:36px;line-height:36px;display:inline-block;margin-right:15px;outline:0}</style>
<style>.ipsHeaderMenu.boxShadow {box-shadow: 0px 0px 7px rgba(0, 0, 0, 0.3)}.boxShadow {box-shadow: 0px 12px 25px rgba(0, 0, 0, 0.58)}
.ipsHeaderMenu {background: -moz-linear-gradient(center top , #FFF 0%, #F6F6F6 70%, #EDEDED 100%) repeat scroll 0% 0% transparent;padding: 10px;border-radius: 0px 0px 6px 6px;overflow: hidden;width: 340px;z-index: 9 !important;}</style>
<script> $(document).ready($("a#user_link").click(function(){
$("a#user_link").toggleClass("opened");
}));</script>
<style>a#user_link.opened {
background: #ffffff;
color: #555;
}</style>
<div id="perfil" style="display: none;"><div id="user_link_menucontent" class="ipsHeaderMenu boxShadow" style="position: absolute; z-index: 9999; top: 32px; left: 750px;"><a href="/{USERNAME}" title="Your Profile" class="ipsUserPhotoLink left"><div id="avatar"></div></a><div class="left">
<ul id="links">
<li id="user_name" style="width: 100%;font-weight: bold;padding-bottom: 5px;">{USERNAME}</li>
<li id="user_profile"><a href="/profile?mode=editprofile" title=""> Edit Profile </a></li>
<li id="user_ucp"><a href="/profile?mode=editprofile&page_profil=preferences" title=""> Personal Settings</a></li>
<li id="user_content"><a href="/spa/{USERNAME}" title=""> My Forum Posts </a></li><li id="user_content"><a href="/st/{USERNAME}" title=""> My Topics </a></li>
<li id="user_content"><a href="/search?search_id=watchsearch" title=""> Content to Follow</a></li>
<li id="user_pm"><a href="/profile?mode=editprofile&page_profil=friendsfoes"> My Friends & Foes </a></li>
<li id="user_pm"><a href="/profile?mode=editprofile&page_profil=preferences"> My Preferences </a></li>
<li id="user_pm"><a href="/search?search_id=favouritesearch"> My Favourites Topics</a></li>
</ul></div></div></div>
<script>
jQuery(document).ready(function(){
jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('.frm dl dd img', data).attr('src');
if(link){
jQuery('#avatar').html('<a href="/profile?mode=editprofile&page_profil=avatars"><img src="'+link+'" alt="" /></a>');
}else{
jQuery('#avatar').html('');
}
});
});
</script>
<style>
#avatar img {
height: 50px;
width: 50px;
padding: 1px;
border: 1px solid #f2f2f2;
background: #fff;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
box-shadow: 0px 2px 2px rgba(0,0,0,0.1);
}
#avatar img:hover {
border-color: #a1a1a1;
-webkit-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
-moz-box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
box-shadow: 0px 2px 2px rgba(0,0,0,0.2);
}
#user_link_menucontent>div {
margin-left: 15px;
width: 265px;
text-align: left;
top: 50px;
}
#user_link_menucontent #links li {
width: 50%;
float: left;
margin: 3px 0;
text-shadow: 0px 1px 0 rgba(255,255,255,1);
white-space: nowrap;
}
</style>
κάνεις αποθήκευση και δημοσίευση του προτύπου.
Μετά πας στα Javascript και δημιουργείς ένα νέο Javascript
Τίτλος: IPB Profile Menu
Τοποθέτηση: Σε όλες τις σελίδες.
Κώδικας Javascript:
- Κώδικας:
jQuery(document).ready(function(){
jQuery.get('/profile?mode=editprofile&page_profil=avatars', function(data) {
link = jQuery('.frm dl dd img', data).attr('src');
if(link){
jQuery('#avatar').html('<center><a id="user_links" href="/profile?mode=editprofile&page_profil=avatars"><img src="'+link+'" alt="" class="user_photo" /></a></center>');
}else{
jQuery('#avatar').html('');
}
});
});
και πατάς υποβολή.
Σημείωση: Ο κώδικας δουλεύει στην έκδοση PunBB με skins βασισμένα σε IPB Skins επίσης πιθανόν να χρειάζονται κάποιες τροποποιήσεις ώστε να εφαρμοστεί σωστά.

Van-Helsing- Διαχειριστής

-

Ηλικία : 49
Δημοσιεύσεις : 1990
 Απ: ipb drop down menu
Απ: ipb drop down menu
ευχαριστώ δεν μπορώ να εντοπίσω το κομμάτι αυτό εδώ που μου λες να βρω:
- Κώδικας:
/profile?mode=editprofile&page_profil=preferences

petrosnik- Eνεργό Μέλος
- Δημοσιεύσεις : 226
Σελίδα 2 από 2 •  1, 2
1, 2
Ελληνική Κοινότητα Υποστήριξης ForumGreek :: ΤΟΜΕΑΣ ΥΠΟΣΤΗΡΙΞΗΣ :: Βοήθεια για Σχεδίαση Φόρουμ & Εμφάνιση
Σελίδα 2 από 2
Δικαιώματα σας στην κατηγορία αυτή
Δεν μπορείτε να απαντήσετε στα Θέματα αυτής της Δ.Συζήτησης|
|
|

 Φόρουμ
Φόρουμ

 από petrosnik Τρι Ιουλ 18, 2017 2:34 am
από petrosnik Τρι Ιουλ 18, 2017 2:34 am